In this article I will explain with an example, how to dynamically populate DropDownList i.e. HTML Select element on Button click from XML using jQuery.
The XML will be read and parsed and then one by one the Node data from the XML data will be added as Items (Options) to DropDownList using jQuery.
Populate DropDownList from XML using jQuery
The following HTML Markup consists of an HTML DropDownList and a Button. When the Button is clicked, the XML will be parsed and its Node values will be read and used to populate the HTML DropDownList with XML data.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<input type="button" id="btnGenerate" value="Populate DropDownList" onclick="PopulateDropDownList()" />
<hr />
<select id="ddlCustomers">
</select>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
function PopulateDropDownList() {
//Build an XML containing Customer records.
var xml = "<Customers>";
xml += "<Customer>";
xml += "<CustomerId>1</CustomerId><Name>John Hammond</Name><Country>United States</Country>";
xml += "</Customer>";
xml += "<Customer>";
xml += "<CustomerId>2</CustomerId><Name>Mudassar Khan</Name><Country>India</Country>";
xml += "</Customer>"
xml += "<Customer>";
xml += "<CustomerId>3</CustomerId><Name>Suzanne Mathews</Name><Country>France</Country>";
xml += "</Customer>";
xml += "<Customer>";
xml += "<CustomerId>4</CustomerId><Name>Robert Schidner</Name><Country>Russia</Country>";
xml += "</Customer>";
xml += "</Customers>";
var xmlDoc = $.parseXML(xml);
var customers = $(xmlDoc).find("Customer");
var ddl = $("#ddlCustomers");
customers.each(function () {
var option = $("<option />");
//Set Customer Name in Text part.
option.html($(this).find("Name").text());
//Set Customer CustomerId in Value part.
option.val($(this).find("CustomerId").text());
//Add the Option element to DropDownList.
ddl.append(option);
});
}
</script>
</body>
</html>
Explanation:
When the Populate DropDownList button is clicked, a jQuery click event handler is executed. Inside the jQuery click event handler, first the XML string is generated and the XML string is read into an XML document and then the specific nodes i.e. Customer node are read into a jQuery object.
Then a loop is executed over all the Customer nodes and inside the loop, the values of the CustomerId and Name child nodes is read and is used to create and add HTML Option element to the HTML DropDownList.
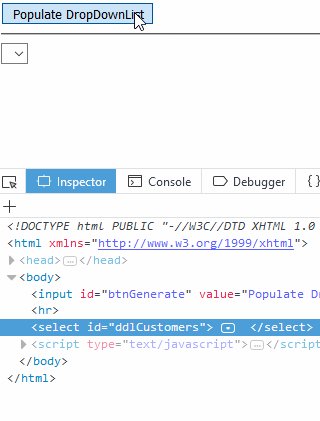
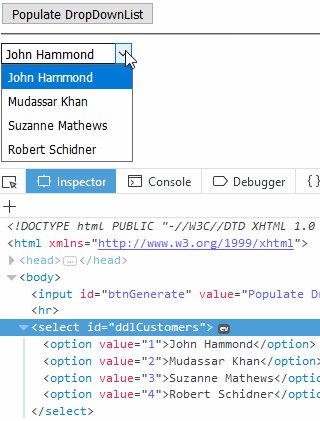
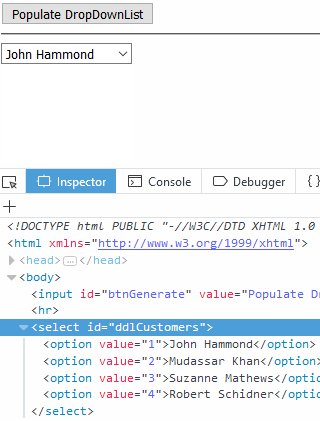
Screenshot

Demo
Browser Compatibility
The above code has been tested in the following browsers.





* All browser logos displayed above are property of their respective owners.
Downloads