In this article I will explain how to show and hide HTML DIV with TextBox based on DropDownList (HTML SELECT) selected value (selection) using JavaScript and jQuery.
When an option is selected in DropDownList then based on its selected value (selection), the HTML DIV with TextBox will be shown or hidden.
Show Hide DIV with TextBox based on DropDownList Selected Value (Selection) using jQuery
The HTML Markup consists of a HTML SELECT DropDownList and an HTML DIV consisting of a TextBox. The DropDownList has been assigned a jQuery OnChange event handler.
When an option is selected in the DropDownList, based on the selected value (selection) of the DropDownList, the HTML DIV with TextBox is shown or hidden.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#ddlPassport").change(function () {
if ($(this).val() == "Y") {
$("#dvPassport").show();
} else {
$("#dvPassport").hide();
}
});
});
</script>
<span>Do you have Passport?</span>
<select id="ddlPassport">
<option value="N">No</option>
<option value="Y">Yes</option>
</select>
<hr />
<div id="dvPassport" style="display: none">
Passport Number:
<input type="text" id="txtPassportNumber" />
</div>
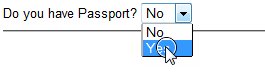
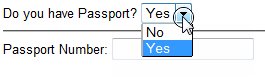
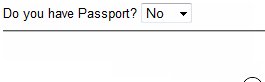
Screenshot

Browser Compatibility
The above code has been tested in the following browsers.





* All browser logos displayed above are property of their respective owners.
Demo
Downloads