In this article I will explain how to implement a Multiple Select (MultiSelect) DropDownList with CheckBoxes using jQuery Bootstrap Multi-Select Plugin.
In order to implement a Multiple Select (MultiSelect) DropDownList with CheckBoxes we will need to make use of HTML Select DropDownList control and apply the jQuery Bootstrap Multi-Select Plugin to it.
Download Bootstrap and jQuery Bootstrap Multi-Select Plugin
The download locations are as follows.
Bootstrap
jQuery BootStrap Multi-Select Plugin
You will need to download the plugin files from the following location.
The complete documentation can be read on the following page.
HTML Markup
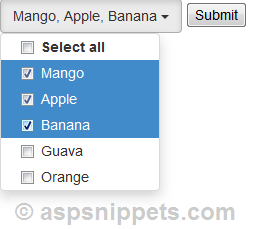
The HTML Markup consists of an HTML Select DropDownList and a Button control.
Note: It is very important to set the multiple property to multiple otherwise instead of CheckBoxes you will see RadioButtons after the plugin is applied.
<select id="lstFruits" multiple="multiple">
<option value="1">Mango</option>
<option value="2">Apple</option>
<option value="3">Banana</option>
<option value="4">Guava</option>
<option value="5">Orange</option>
</select>
<input type="button" id="btnSelected" value="Get Selected" />
Applying the jQuery Bootstrap Multi-Select Plugin to the HTML Select DropDownList control
The very first thing you will need to do is to inherit the following JavaScript and CSS files.
1. jQuery JS file
2. Bootstrap JavaScript and CSS files.
3. jQuery BootStrap Multi-Select Plugin JavaScript and CSS files.
Once all the files are inherited then we need to simply apply the plugin to the HTML Select DropDownList inside the jQuery document ready event handler.
The plugin supports various options, here I am making use of includeSelectAllOption which adds a Select all CheckBox when specified and set to True.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<link href="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/css/bootstrap.min.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/js/bootstrap.min.js"></script>
<link href="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/css/bootstrap-multiselect.css"
rel="stylesheet" type="text/css" />
<script src="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/js/bootstrap-multiselect.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#lstFruits').multiselect({
includeSelectAllOption: true
});
});
</script>

Fetching the Text and Value of Selected Items on Button Click
When the HTML Button is clicked the following jQuery click event handler is executed which gets all the OPTION elements of the HTML Select DropDownList for which selected attribute is set to True.
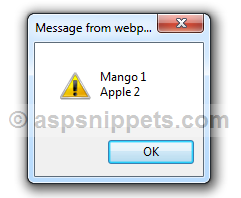
Finally a loop is executed and Text and Value of the selected items is displayed in JavaScript alert message box.
<script type="text/javascript">
$('#btnSelected').click(function () {
var selected = $("#lstFruits option:selected");
var message = "";
selected.each(function () {
message += $(this).text() + " " + $(this).val() + "\n";
});
alert(message);
});
});
</script>

Demo
Downloads