In this article I will explain with an example, how to delete / remove / clear all items (options) from DropDownList (DropDown) using jQuery.
Delete / Remove / Clear all items (Option) from DropDownList using jQuery
The following HTML Markup consists of a DropDownList control and a Button.
When the Button is clicked, the jQuery click event handler is executed. Inside this event handler, all the items (options) of DropDownList control are removed (deleted) using the jQuery remove function.
<select id="ddlFruits" style="width: 150px;">
<option value="1">Mango</option>
<option value="2">Apple</option>
<option value="3">Banana</option>
<option value="4">Guava</option>
<option value="5">Pineapple</option>
<option value="6">Papaya</option>
<option value="7">Grapes</option>
</select>
<br />
<hr />
<input id="btnDeleteAll" type="button" value="Delete All" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btnDeleteAll").bind("click", function () {
$("#ddlFruits option").remove();
});
});
</script>
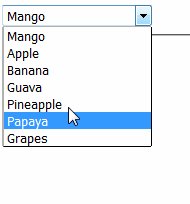
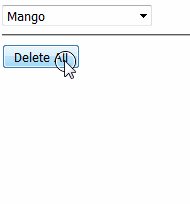
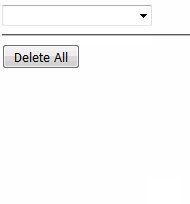
Screenshot

Browser Compatibility
The above code has been tested in the following browsers.





* All browser logos displayed above are property of their respective owners.
Demo
Downloads