In this article I will explain with an example, how to Delete (Remove) selected Item (Option) from DropDownList (DropDown) using
jQuery.
Delete (Remove) selected Item (Option) from DropDownList using jQuery
The following HTML Markup consists of an HTML DropDownList (DropDown) control and a Button.
When the Button is clicked, the jQuery click event handler is executed. Inside this event handler, the selected item (option) of HTML DropDownList (DropDown) control is removed (deleted).
<select id="ddlFruits" style="width: 150px;">
<option value="1">Mango</option>
<option value="2">Apple</option>
<option value="3">Banana</option>
<option value="4">Guava</option>
<option value="5">Pineapple</option>
<option value="6">Papaya</option>
<option value="7">Grapes</option>
</select>
<br />
<hr />
<input type="button" id="btnDelete" value="Delete" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btnDelete").bind("click", function () {
$("#ddlFruits option:selected").remove();
});
});
</script>
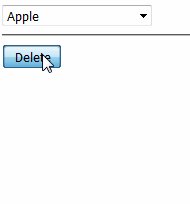
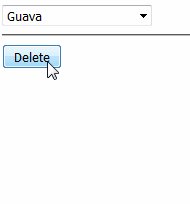
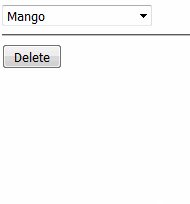
Screenshot

Browser Compatibility
The
above code has been tested in the following browsers.





* All
browser logos displayed above are property of their respective owners.
Demo
Downloads