In this article I will explain how to show and hide HTML DIV with TextBox based RadioButton selection or click i.e. when RadioButtons are checked (selected) and unchecked (unselected) using jQuery.
When the RadioButton is clicked based on whether it is checked (selected) or unchecked (unselected), the HTML DIV with TextBox will be shown or hidden.
Show Hide DIV with TextBox based on RadioButton selection using jQuery
The HTML Markup consists of two RadioButtons (one for Yes and other for No) and an HTML DIV consisting of a TextBox. Each RadioButton has been assigned a jQuery OnClick event handler.
Note: The RadioButtons must be set with exact same name attribute values in order to make them mutually exclusive.
When the RadioButton is clicked, based on Yes RadioButton is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("input[name='chkPassPort']").click(function () {
if ($("#chkYes").is(":checked")) {
$("#dvPassport").show();
} else {
$("#dvPassport").hide();
}
});
});
</script>
<span>Do you have Passport?</span>
<label for="chkYes">
<input type="radio" id="chkYes" name="chkPassPort" />
Yes
</label>
<label for="chkNo">
<input type="radio" id="chkNo" name="chkPassPort" />
No
</label>
<hr />
<div id="dvPassport" style="display: none">
Passport Number:
<input type="text" id="txtPassportNumber" />
</div>
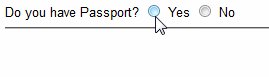
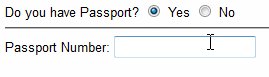
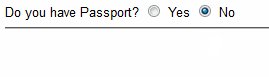
Screenshot

Browser Compatibility
The above code has been tested in the following browsers.





* All browser logos displayed above are property of their respective owners.
Demo
Downloads
Show_Hide_DIV_RadioButton.zip