In this article I will explain how to set selected item in RadioButtonList by Value and by Text using jQuery in ASP.Net.
HTML Markup
The HTML Markup consists of an ASP.Net RadioButtonList and
two Buttons.
<asp:RadioButtonList ID="rblFruits" runat="server">
<asp:ListItem Text="Mango" Value="1" />
<asp:ListItem Text="Apple" Value="2" />
<asp:ListItem Text="Banana" Value="3" Selected = "True" />
<asp:ListItem Text="Guava" Value="4" />
</asp:RadioButtonList>
<asp:Button ID="btnSet_Text" Text="Set Selected Text" runat="server" />
<asp:Button ID="btnSet_Value" Text="Set Selected Value" runat="server" />
Understanding the RadioButtonList on Client Side
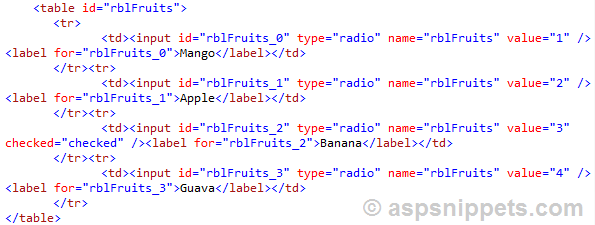
The RadioButtonList is rendered as an HTML Table in client side browser. Each Item of RadioButtonList is a Table row consisting of a Table Cell with a RadioButton and a Label element.
The RadioButton holds the value part while the Label element contains the Text part.

Set Selected Item of ASP.Net RadioButtonList based on Text using jQuery
When the btnSet_Text Button is clicked, the following jQuery event handler is executed. The reference of the RadioButton in the RadioButtonList is determined by selecting the Label element based on Text using the jQuery Contains selector.
Once the reference is found, the RadioButton is checked.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("[id*=btnSet_Text]").click(function () {
var text = "Mango";
var radio = $("[id*=rblFruits] label:contains('" + text + "')").closest("td").find("input");
radio.attr("checked", "checked");
return false;
});
});
</script>
Set Selected Item of ASP.Net RadioButtonList based on Value using jQuery
When the btnSet_Value Button is clicked, the following jQuery event handler is executed. The reference of the RadioButton in the RadioButtonList is determined by selecting the RadioButton based on its value.
Once the reference is found, the RadioButton is checked.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("[id*=btnSet_Value]").click(function () {
var value = "2";
var radio = $("[id*=rblFruits] input[value=" + value + "]");
radio.attr("checked", "checked");
return false;
});
});
</script>
Demo
Downloads