In this article I will explain how to validate File extension before Upload using Regular Expression (Regex) in jQuery.
The selected File’s extension will be validated using a Regular Expression and an error message will be displayed when an invalid file is selected.
Regular Expression
The following Regular Expression is used for validating the selected file in ASP.Net FileUpload control using its extension.
The Regular Expression can be modified to be used for multiple File extensions by simply adding and removing the extensions.
Note: The File Extensions must be separated by Pipe (|) character and must be prefixed with Dot (.) character.
Regular Expression for allowing Word Document and PDF files only
([a-zA-Z0-9\s_\\.\-:])+(.doc|.docx|.pdf)$
Regular Expression for allowing Image files only
([a-zA-Z0-9\s_\\.\-:])+(.png|.jpg|.gif)$
Regular Expression for allowing Text files only
([a-zA-Z0-9\s_\\.\-:])+(.txt)$
Regular Expression for allowing Excel files only
([a-zA-Z0-9\s_\\.\-:])+(.xls|.xlsx)$
Validate File extension before Upload using Regular Expression in jQuery
The HTML Markup consists of an HTML FileUpload element, SPAN and a Submit button. A jQuery OnClick event handler has been assigned to the Button.
When the Button is clicked, a JavaScript Array of valid (allowed) File extensions is created.
Note: Using a JavaScript Array makes it easier to add/remove allowed File extensions.
The JavaScript Array is then converted into a String separated by Pipe (|) character and is used in the Regular Expression for validating the HTML FileUpload element value.
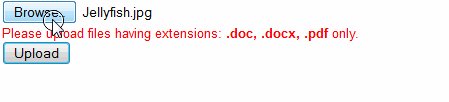
If the selected File is an invalid file, then an error message is displayed and the function returns false, which prevents the Form from getting submitted.
<form action="" method="post">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$("body").on("click", "#btnUpload", function () {
var allowedFiles = [".doc", ".docx", ".pdf"];
var fileUpload = $("#fileUpload");
var lblError = $("#lblError");
var regex = new RegExp("([a-zA-Z0-9\s_\\.\-:])+(" + allowedFiles.join('|') + ")$");
if (!regex.test(fileUpload.val().toLowerCase())) {
lblError.html("Please upload files having extensions: <b>" + allowedFiles.join(', ') + "</b> only.");
return false;
}
lblError.html('');
return true;
});
</script>
<input id="fileUpload" type="file" />
<br />
<span id="lblError" style="color: red;"></span>
<br />
<input type="submit" id="btnUpload" value="Upload" />
</form>
Screenshot

Browser Compatibility
The
above code has been tested in the following browsers.





* All
browser logos displayed above are property of their respective owners.
Demo
Downloads
Validate_File_Extension.zip