In this article I will explain how to make a HTML Span (Label) editable i.e. when the HTML Span (Label) is clicked it will be converted into a HTML Input TextBox using jQuery.
Once the edit is done and user clicks anywhere outside the HTML Input TextBox, it will get converted back to a HTML Span (Label) using jQuery.
HTML Markup
The following HTML Markup consists of an HTML Span.
For the HTML Span element, I have set a CssClass named editable. This CssClass will be used with jQuery to make the HTML Span elements editable.
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
Name:
</td>
<td>
<span id="lblName" class="editable">Mudassar</span>
</td>
</tr>
</table>
Convert HTML Span to Input TextBox on click using jQuery
Inside the jQuery document ready event handler, a loop is executed over each HTML Span element with CssClass editable.
Inside the loop, a dynamic hidden HTML Input TextBox element is created and attached next to the HTML Span element control.
An OnClick event handler is assigned to the HTML Span element and when the HTML Span element is clicked, the HTML Span element is made invisible and its associated HTML Input TextBox element is shown with the value of the HTML Span element.
Note: The HTML Input TextBox element is assigned a name similar to the ID of the HTML Span element control, the name property of the TextBox will be used to fetch the values of the TextBox on Server.
An OnFocusOut event handler is assigned to the dynamic HTML Input TextBox element so that when the edit is completed and user leaves focus from the HTML Input TextBox element it can be again converted back to a HTML Span element with the updated value.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
//Loop through all Labels with class 'editable'.
$(".editable").each(function () {
//Reference the Label.
var label = $(this);
//Add a TextBox next to the Label.
label.after("<input type = 'text' style = 'display:none' />");
//Reference the TextBox.
var textbox = $(this).next();
//Set the name attribute of the TextBox.
textbox[0].name = this.id.replace("lbl", "txt");
//Assign the value of Label to TextBox.
textbox.val(label.html());
//When Label is clicked, hide Label and show TextBox.
label.click(function () {
$(this).hide();
$(this).next().show();
});
//When focus is lost from TextBox, hide TextBox and show Label.
textbox.focusout(function () {
$(this).hide();
$(this).prev().html($(this).val());
$(this).prev().show();
});
});
});
</script>
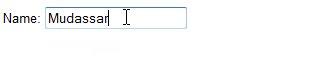
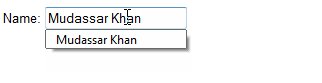
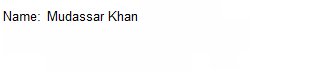
Screenshot

Browser Compatibility
The above code has been tested in the following browsers.





* All browser logos displayed above are property of their respective owners.
Demo
Downloads
Convert_Span_Input_jQuery.zip